
"Get" Web Design in the space of a coffee.
Understand the basics of web design quickly and in a fun way.
Check out optionsAn overview of web design in 15 min.

Most materials on web design are either too long (few hours) or too much ("Do I really need to know all that?").
Web Design 101, on the other hand, is only 64-pages short. It doesn't try to cram in everything, and it doesn't automatically assume you want to start coding. As an overview of web design, it is probably the fastest read available.
If you have time for a coffee, or if you have commuting time to spare, you can easily download & finish the book before your coffee or commute is over.
Warning: what this book is not.
 If you want an in-depth book that teaches you HTML, this book may not be for you. It aims only to give an
introduction to the field of web design, and to hopefully help you decide if you want to make the jump into coding.
If you want an in-depth book that teaches you HTML, this book may not be for you. It aims only to give an
introduction to the field of web design, and to hopefully help you decide if you want to make the jump into coding.
Finally, a web design book that is FUN & doesn't bore you.

Once you start learning web design through typical resources like videos or blogs, you will likely find them too wordy or has so many technical terms, it's hard not to feel overwhelmed (and bored).
With Web Design 101, though, you learn through conversations among cute cartoon characters, so it's extremely lighthearted & fun to read. No more giving up from boredom or stress, I promise.
All pictures, so even children can learn from it.
This book has been designed so that the use of illustrations, screenshots, & dialogues makes it extremely easy to understand.
Top that up with the use of simple English & minimal jargons, and you have a web design book even children can understand.
(In fact, I'll even venture to say that you can guess the meaning of the content without reading the words.)

Companion webpage to strengthen your understanding.
One of the key problems with learning a new topic is that you tend to forget the concepts soon afterwards.
To tackle this, Web Design 101 comes with a password-protected companion webpage for readers only. By linking actual examples on the webpage to the book, it helps to strengthen your newfound knowledge. It also helps you relate the theory to actual applications, so you know how the knowledge applies in real life.

Learn just enough before making the jump.
Yet another issue with learning web design is that there is no clear roadmap.
This can be confusing, since you don't know how much you need to learn & when you should stop. When you jump into web design courses in that state, chances are you're going to give up.
To help learners like yourself, I've limited this book to teaching just enough so you have the information you need to decide: does this look like something I want to dive deeper into, or do I want to change my course?
This prevents you from investing unnecessary time & money, only to find that it's not for you.
If you do decide to dive deeper:
 Definitely check out LFB, my HTML coding toolkit that allows you to publish your first webpages
with minimal coding, reflecting my "just enough" approach to web design.
Definitely check out LFB, my HTML coding toolkit that allows you to publish your first webpages
with minimal coding, reflecting my "just enough" approach to web design.
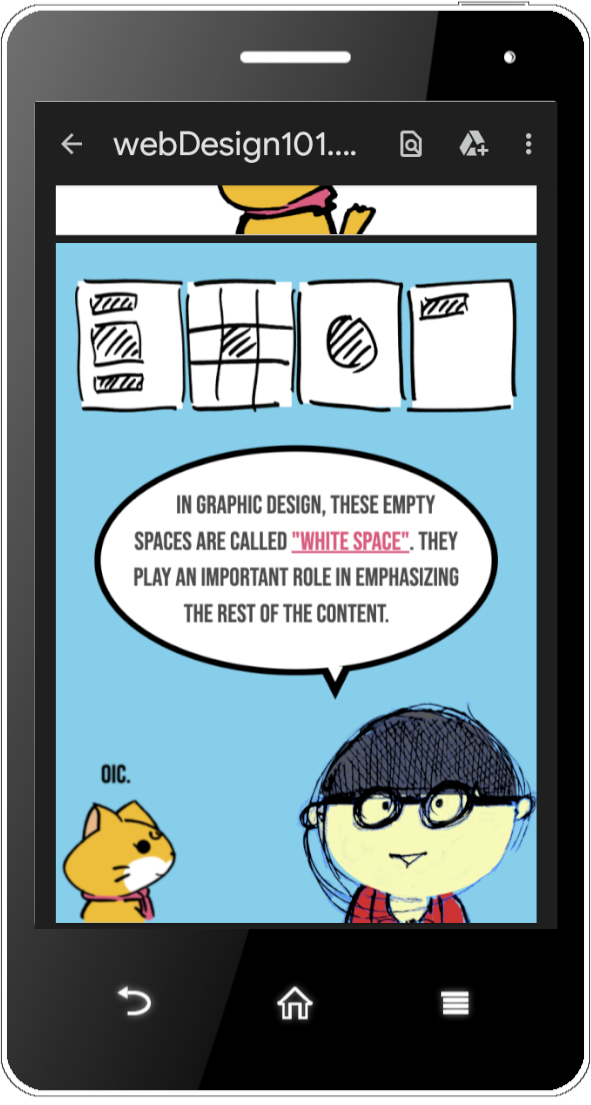
Bonus 1: learn graphic design at the same time.
Web Design 101 is one of the few web design resource that teaches graphic design at the same time. Most web design classes jump straight into coding & technical stuff, but neglect to teach the basics of design.
It is my personal opinion that
to jump straight into coding without learning the basics of graphic design is like going into a
game without learning to dribble. I.e. a bad, bad mistake.

Bonus 2: there's even an animation to watch.
"Web Design 101" is, in fact, born out of an animated video I created and posted on Instagram for a period of 5 months since January 2024.

While watching the animation is not a prerequisite to reading the book, it can help you understand concepts more easily , since the characters & examples in the book are from it.
You can watch it over a couple of episodes on my Instagram, or you can buy the complete Web Design 101 package, which includes the animated video among other bonus materials.
FYI, this animation was created entirely with web design technologies, i.e. coding. So you can also understand the expressive potential of web design from watching it.
Finally finish a
web design book, TODAY.
I've known many people who expressed an interest in learning web design, only to quickly give up, thinking "it's too much", or "it's too dry/boring". However,
It's often the way web design is taught that makes it unnecessarily "dry".
As you have seen above, Web Design 101 is designed with a completely opposite philosophy, & aims to finally make web design accessible to all.
So if you are one of them poor folks who's tried but given up, or if you want to start web design & have no idea how, give this book a shot. It may be the first web design book you finally finished reading.
And who knows? You may even find yourself wanting more after that.
Option 1:
E-Book + Animation ($30)


A 64-pages PDF book, fully colored and designed to be read on your phone.
The full 6-minute animated video about a cat's search for her "purrfect" mate by her birthday. Present in MP4 & WebM format, so it can be watched on all your devices.
A password-protected companion webpage. The URL and password will be provided in the download.
5 comic strips featuring characters in the video (.PNG format)
A single-page mini-story related to the animated video (.PNG format)
Sketches / storyboards drawn before the production of the animation, also in PNG format.
An "Author's Notes" PDF that explains the motivation and process behind the animation, as well as some of the works that inspired it.
Option 2:
E-Book Only ($15)

A 64-pages PDF book, fully colored and specifically to be read on your phone.
A password-protected companion webpage. The URL and password will be provided in the download.
Concise & easy to read, not to mention cute 🐱
Concepts explained entirely by original cartoon characters & with full-colored visuals, so it's never a drag to read
Gives an overview of web design without overwhelming you with technical details
Teaches the basics of both graphic & web design
Frequently Asked Questions (FAQ)
After payment, you will be directed to a page where you can download your purchase. If you bought the full package, it can take time to download because of the animated videos, so please be patient and make sure you have a good network.
That could be a device-related bug, or maybe you weren't having a strong enough wi-fi to finish the download. Sorry for the inconvenience caused. 😢 Please DM me at Instagram or contact me at contact@bemusq.com with the email address you provided during purchase, and I will mail you the content directly.
(Please note that it has to be the email address you provided during the Stripe transaction in order for me to verify your purchase.)
I use Stripe as a platform to handle payments on my website. Stripe is one of the most popular payment platforms globally, so it will most likely support your payment method.
However, I believe the support will differ depending on your region, so it may be hard for me to give you a definitive answer. You can search online for more details, but if in doubt, I suggest going with credit cards, they are the most commonly supported method for online payments.
As a rule, you won't be receiving separate receipts via email unless the purchase is more than or equals to 30USD, as the cost of generating receipts is too high for low price products.
(You can, however, confirm your purchase via your credit card transactions; you should be able to find one with BEMUSQ.COM in the description.)
The URL to the companion webpage, as well as its password—you need the password to access the page—are both inside the zip file you downloaded. Please look for the file named "companionPageDetails.txt".
While I can't promise to answer your question(s) instantly, please DM me or mail me at contact@bemusq.com, and I will try to answer them either via a post on Instagram, or by updating the companion webpage. This ensures my answer helps not just you, but also other readers who may be wondering the same thing. 🙂
I sure did! In fact, this page is built with my HTML toolkit, LFB, which is a helper tool that helps you jump start your HTML coding. If you like the idea of coding your own webpages, definitely check it out.
Still thinking about it?
No worries—sometimes it takes a little more thinking before making a purchase.
 Now if you haven't already,
check out my HTML toolkit, my Mio stickers for LINE and Whatsapp, or follow me on Threads or Instagram
for insights into design, art, business, culture, and more. You can also drop me a DM if you have any questions regarding this book.
Now if you haven't already,
check out my HTML toolkit, my Mio stickers for LINE and Whatsapp, or follow me on Threads or Instagram
for insights into design, art, business, culture, and more. You can also drop me a DM if you have any questions regarding this book.
Thanks for reading so far, and I'll see you around. 🤓