
Simpler HTML websites for solopreneurs.
A more pragmatic way of owning1 websites.
1 I.e. to not just create, but update and maintain them. Get startedA starter kit that puts 14 years of experience in your hands.
LFB is a HTML toolkit that condenses my professional web design experience into one package.
Built on solid design foundation.
Built on the 3 design pillars of color theory, typography, and grids, LFB sets you up on the professional path right from the start.

Condensed professional know-how.
Packed with my years of experience, LFB allows you to avoid beginner mistakes and tap on professional expertise, creating quality designs faster and better.

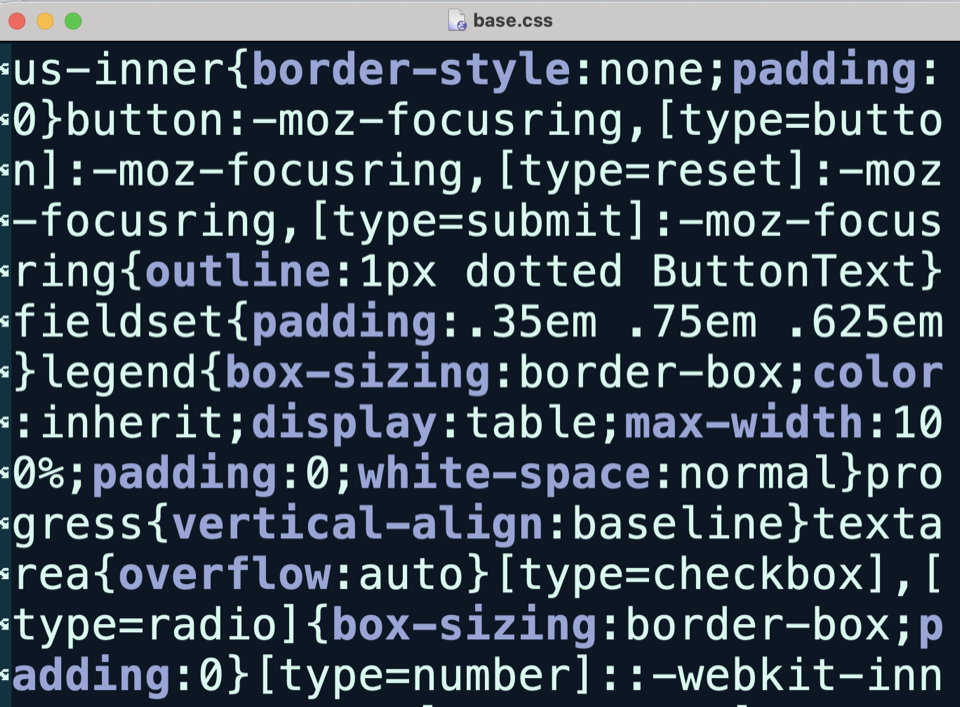
base.css file contains professional, reusable code built up over the years.Who is it for?
Beginners who want to learn "real" HTML.
If you want to learn HTML but don't want to sit through hours of video, LFB lets you code customer-facing websites from day 1.
Solopreneurs and small businesses that are tired of subscriptions.
Stop renting your website from website builders. With LFB , pay once and use it forever.2
2 Unless you're upgrading to the next major version.
Minimalists who prioritize simplicity.
Rather than adopt the "all features included" approach, LFB focuses on the bare essentials, so your website is not just fast, while easy to upkeep.
Easy to get started.
1 homepage & 1 landing page to get you started.


One minimalist homepage to link to all your content.
Free link-in-bio pages lack professionalism. Use LFB's homepage template instead to link to your content without sacrificing branding.
One landing page to sell your product.
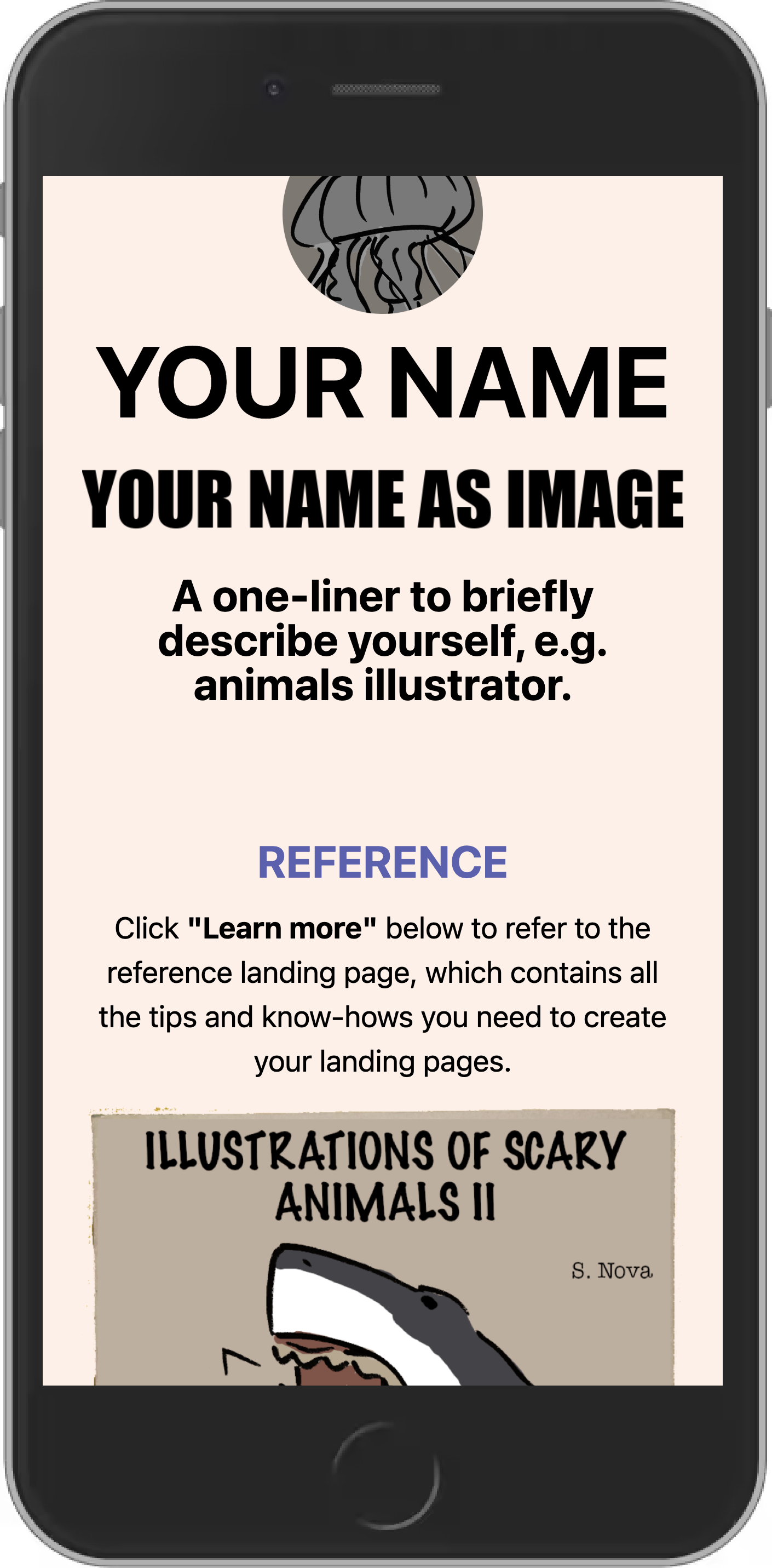
Use LFB's default template to not just build your product landing page, but learn selling skills at the same time.
A familiar structure.
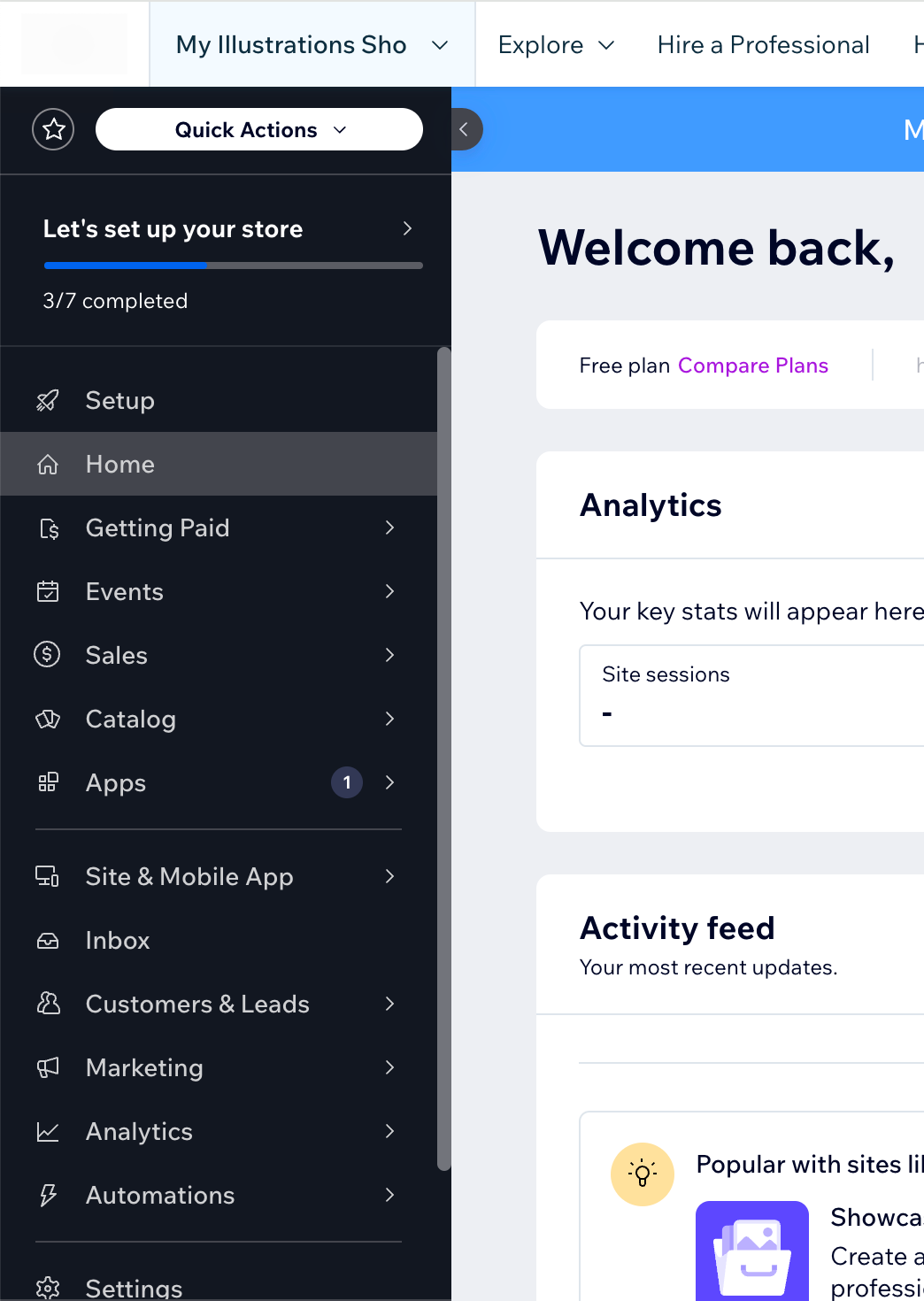
For many, website builders are the go-to solution for building websites. However, these tend to have such complex interfaces it's confusing to get started:

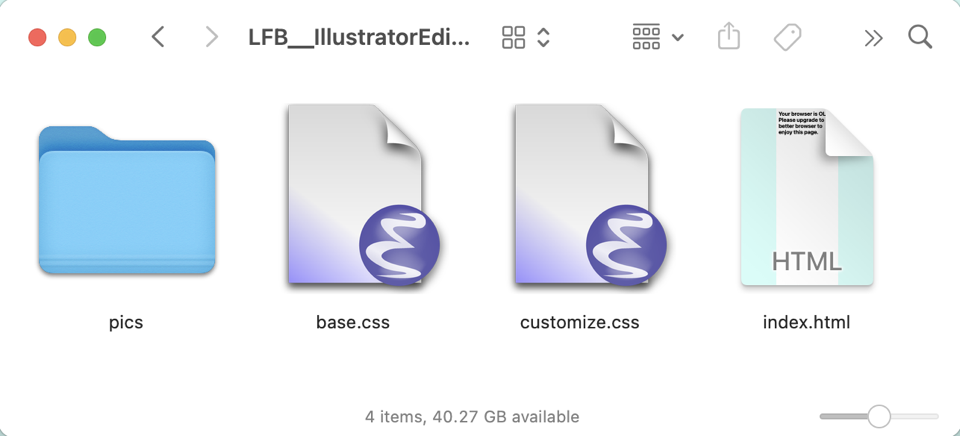
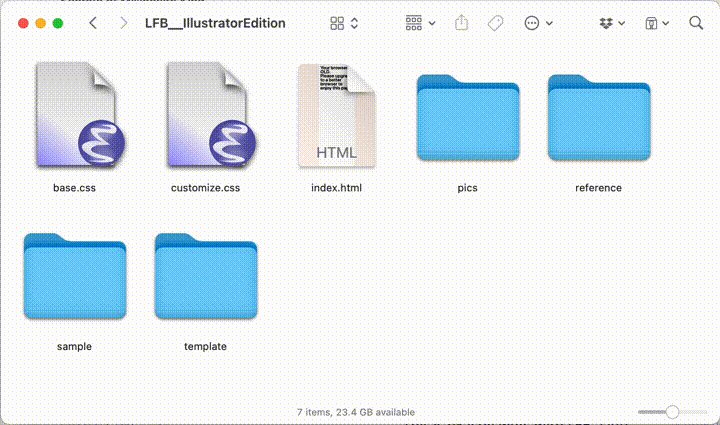
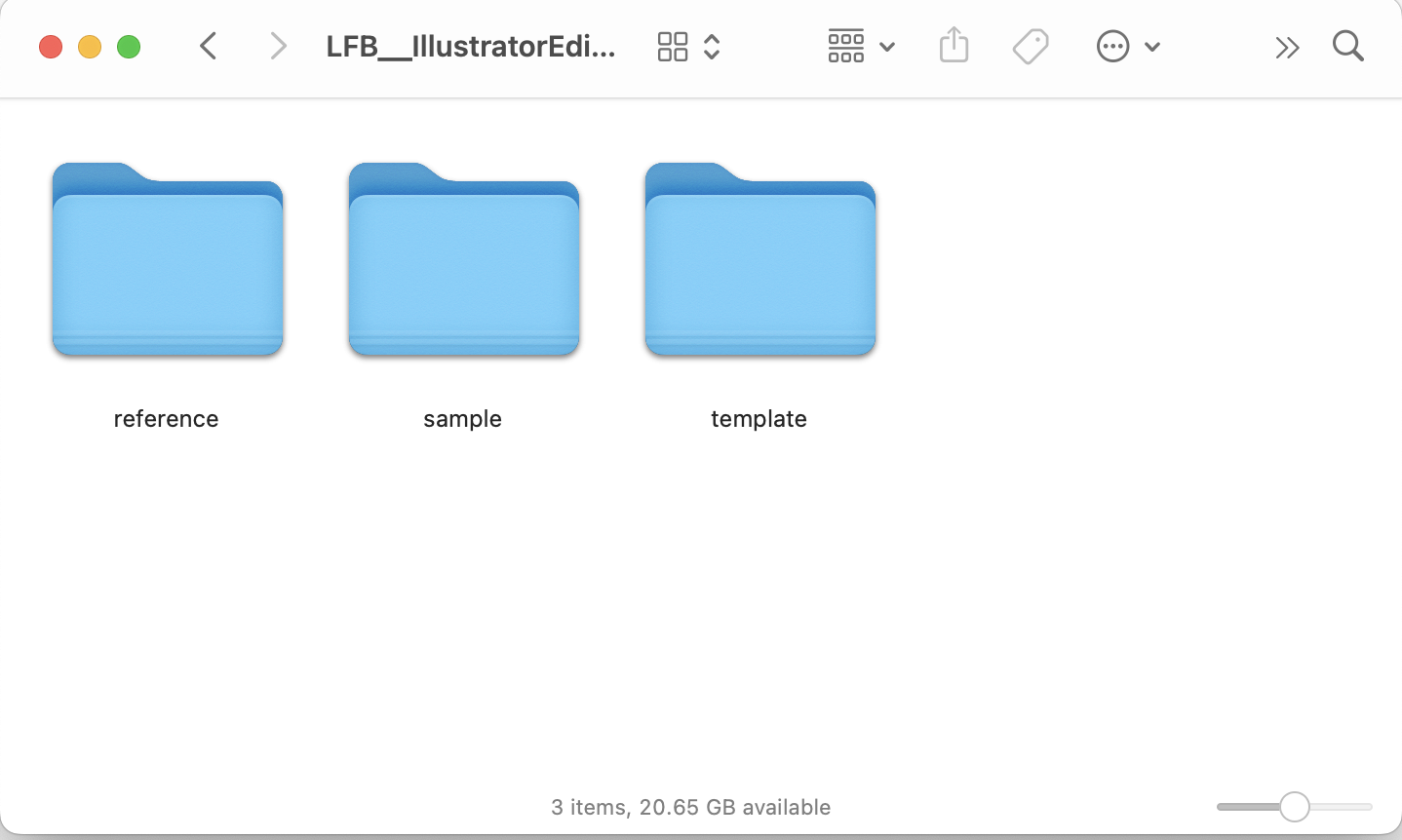
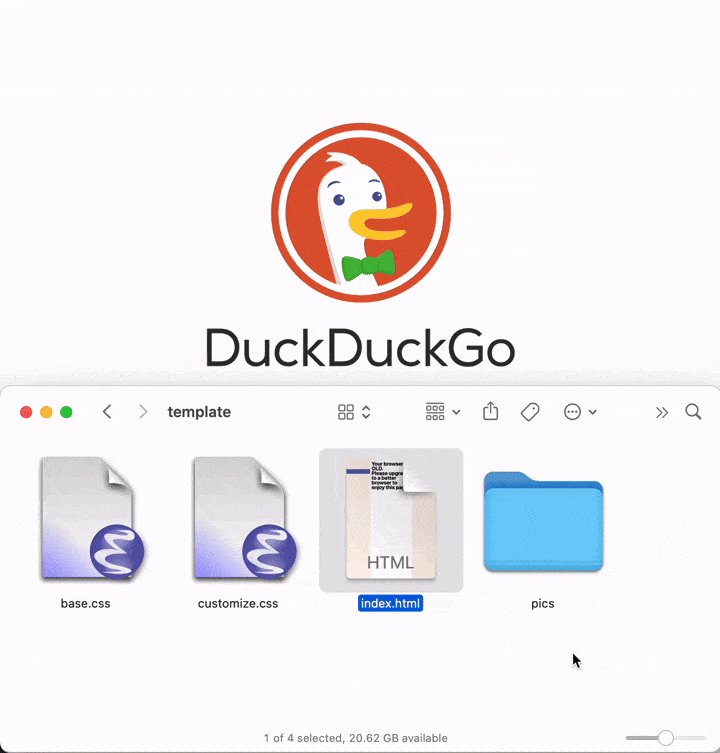
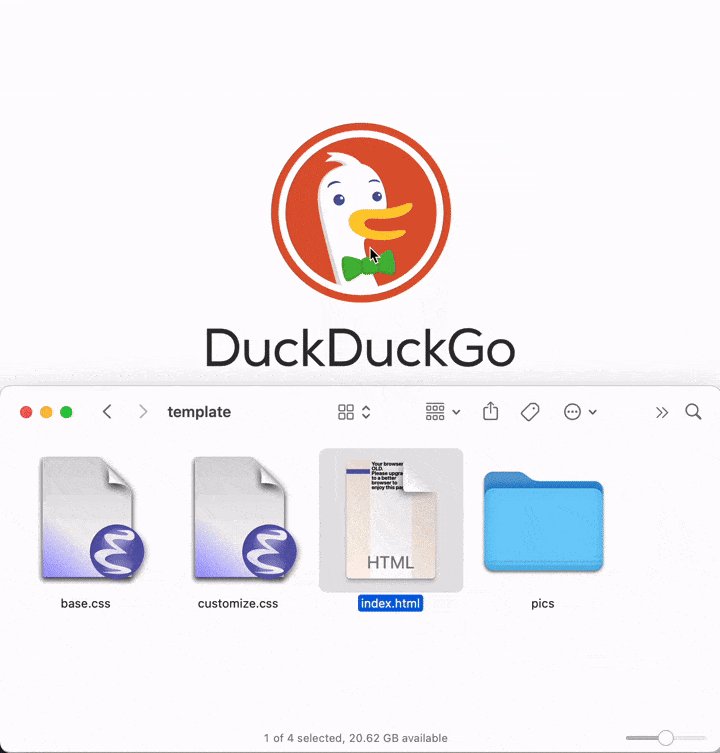
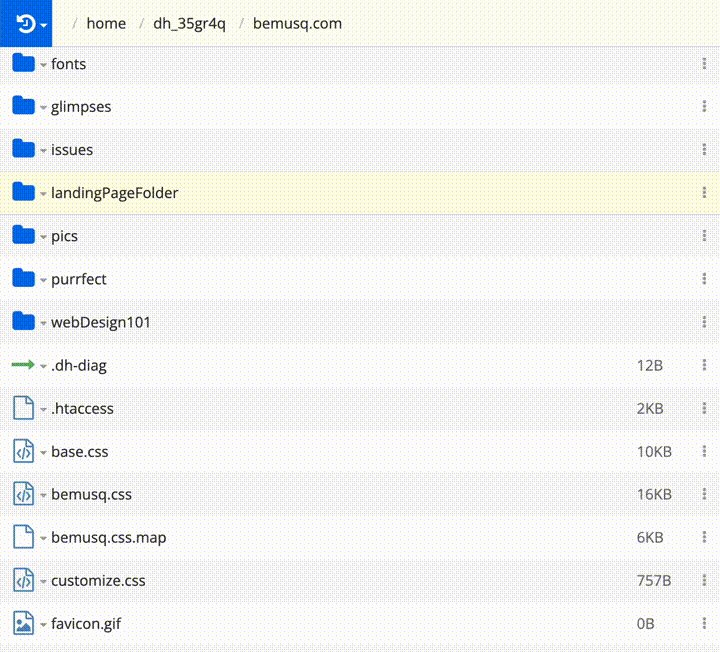
LFB, on the other hand, is just a folder of files most people are familiar with.
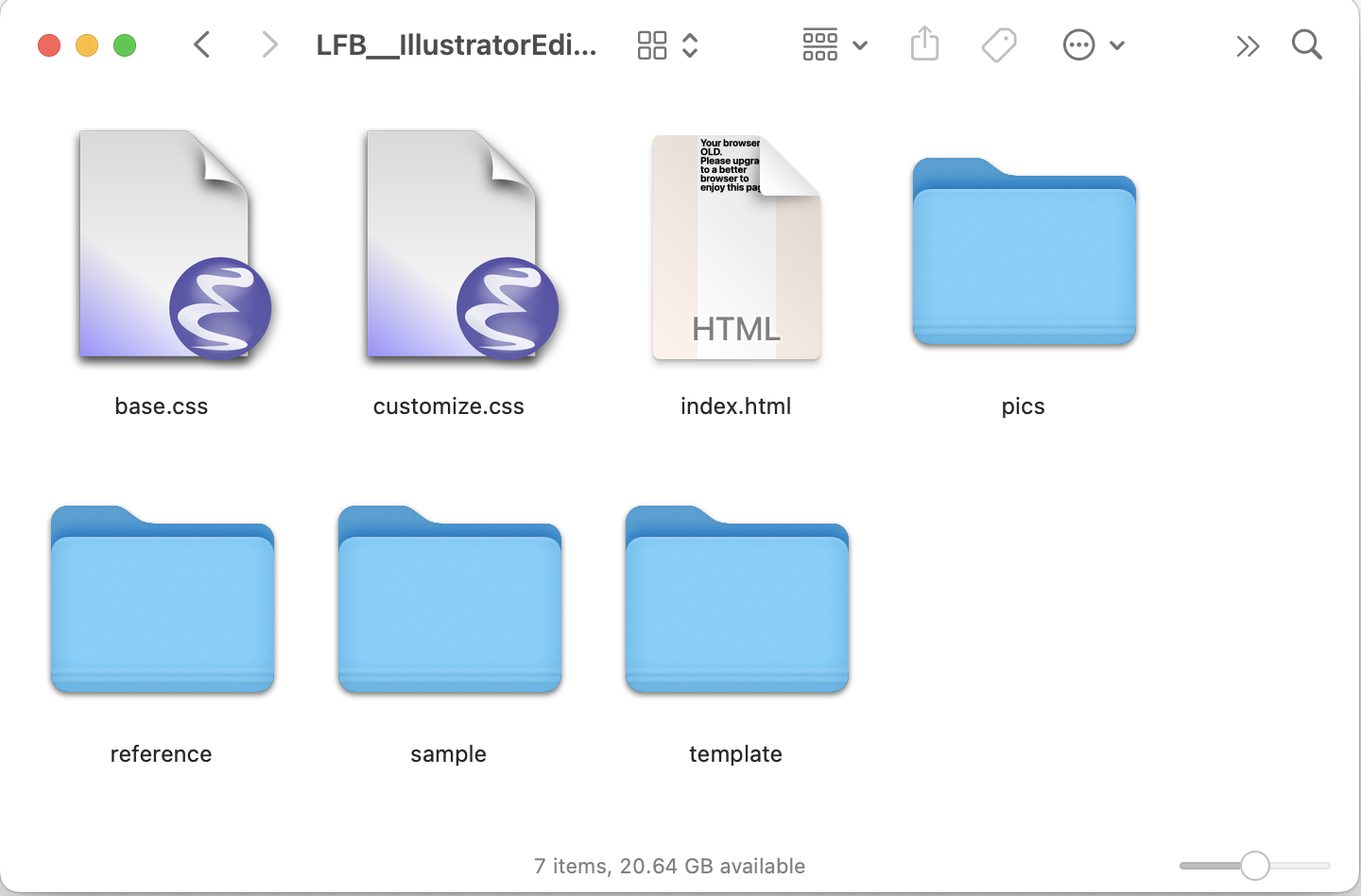
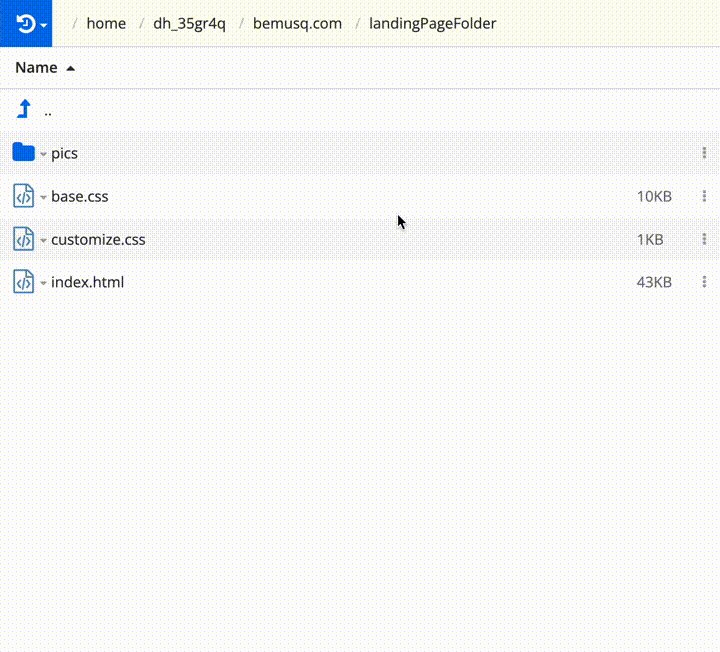
For every LFB webpage, whether it's a landing page or homepage, the files & folders are always the same:
-
index.htmlis where you make your text (or copy) changes. -
customize.cssis the file you use to customize your website's styles. -
base.cssis the foundation of every LFB webpage. You won't be touching this file, just make sure it's right there besideindex.html. -
pics/is the folder where you store your picture files.
Since the process is the same for every LFB page, once you get used to creating one page, it's easy to create new ones.
Easy to make it your own.
Apply your brand colors in 3~5 edits.
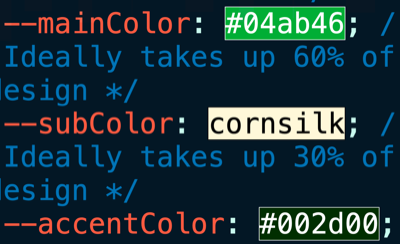
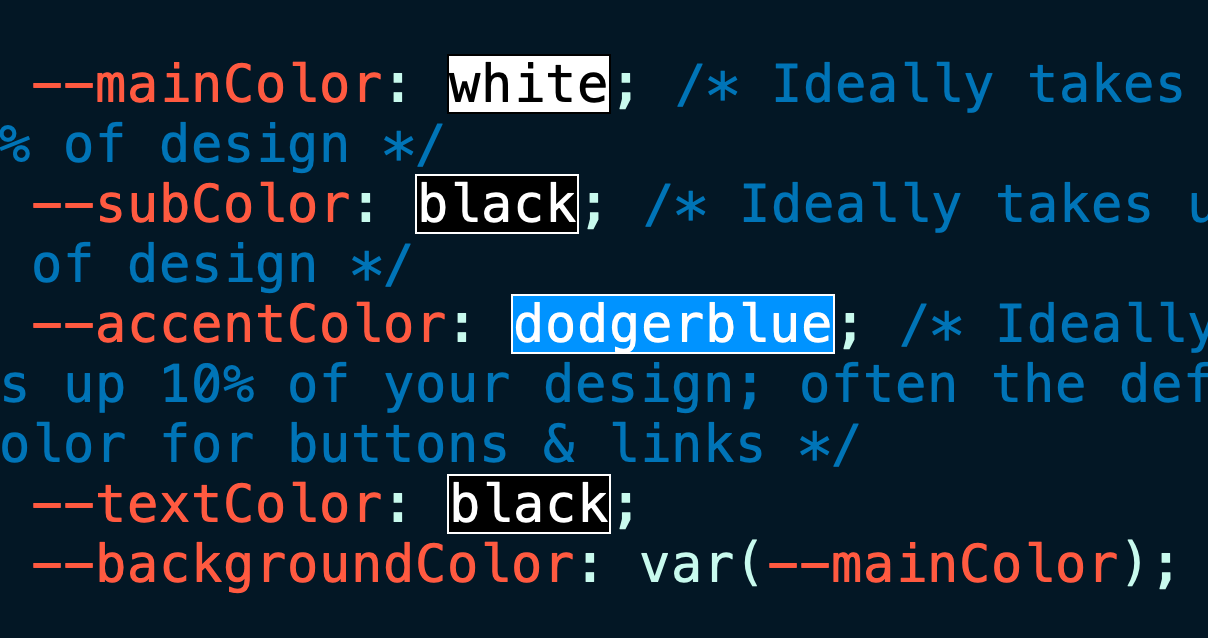
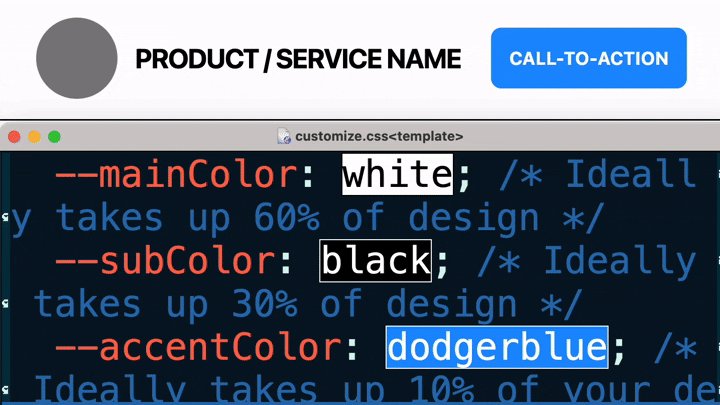
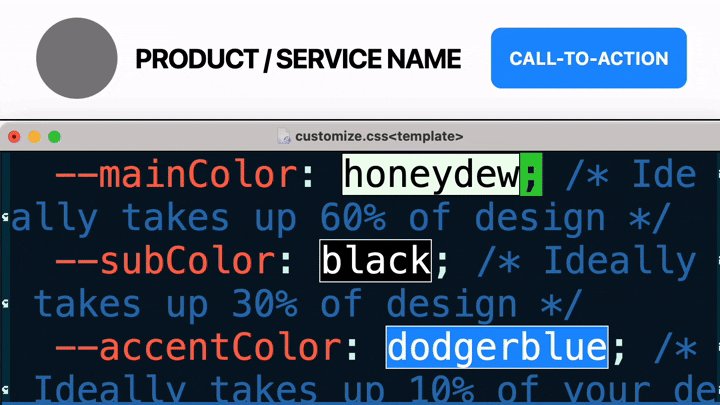
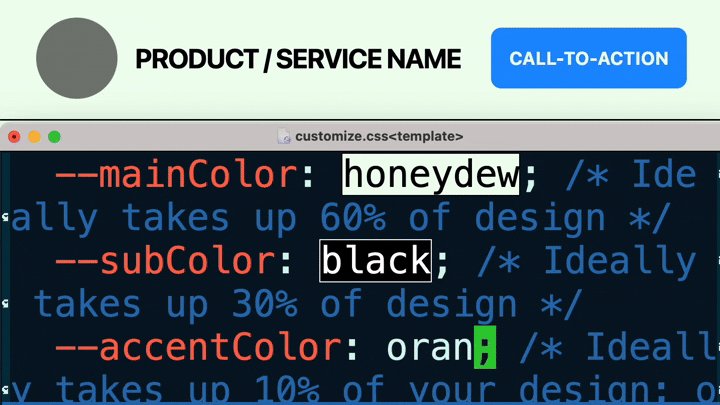
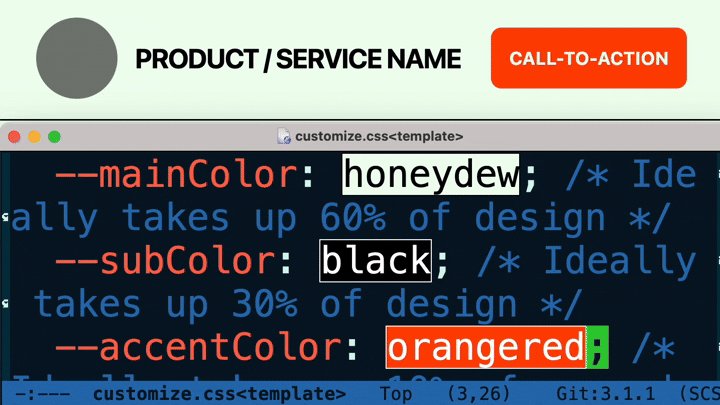
With LFB, all your color settings are stored in one text file, customize.css.

You can see here that LFB provides 5 colors: the text color, background color, and 3 key colors: the main, the sub, and the accent colors.
Simply change these values to yours to make the colors your own. It's that simple.

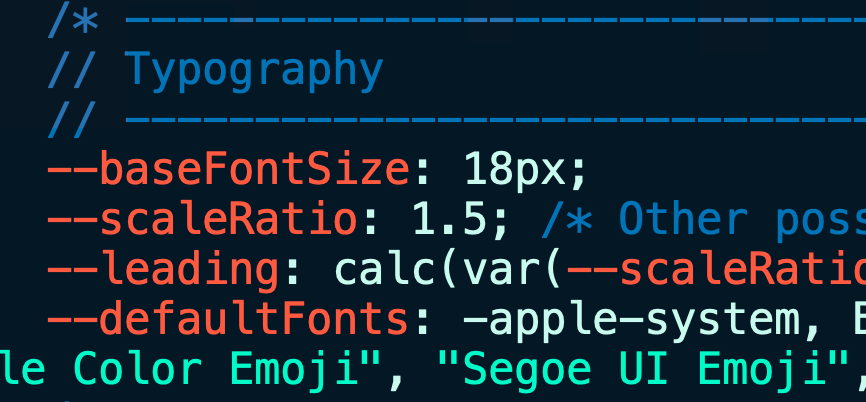
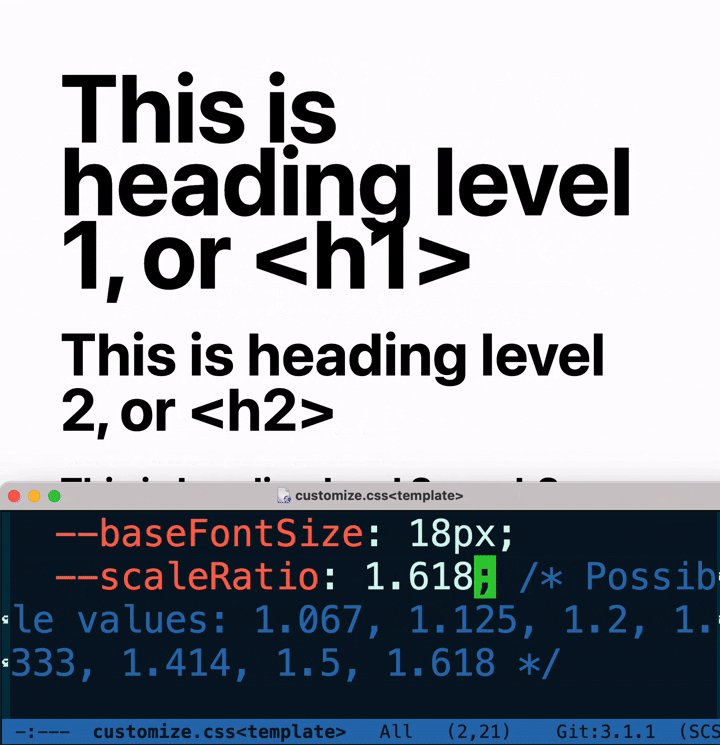
Set font sizes in 1~2 changes.
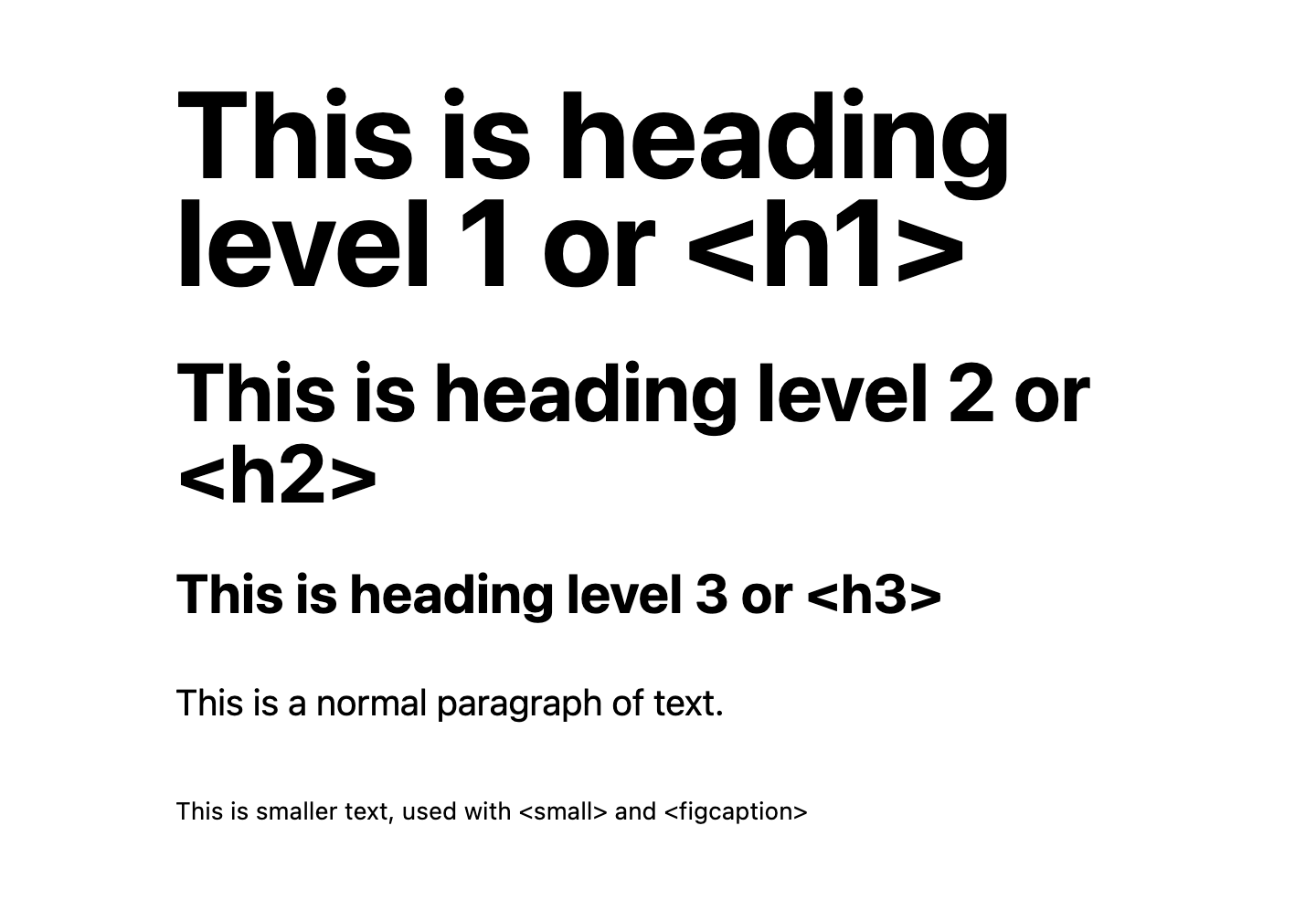
Similarly, set your font sizes in customize.css:

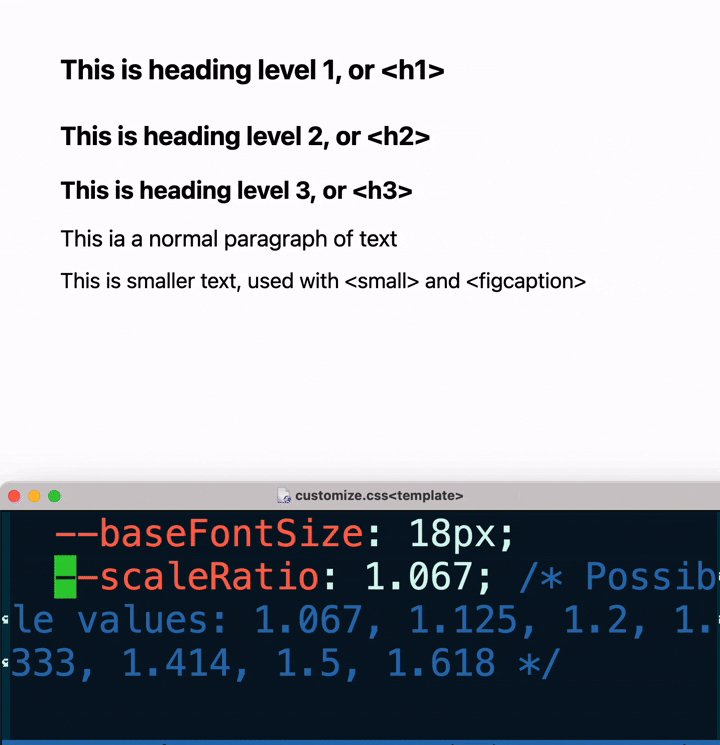
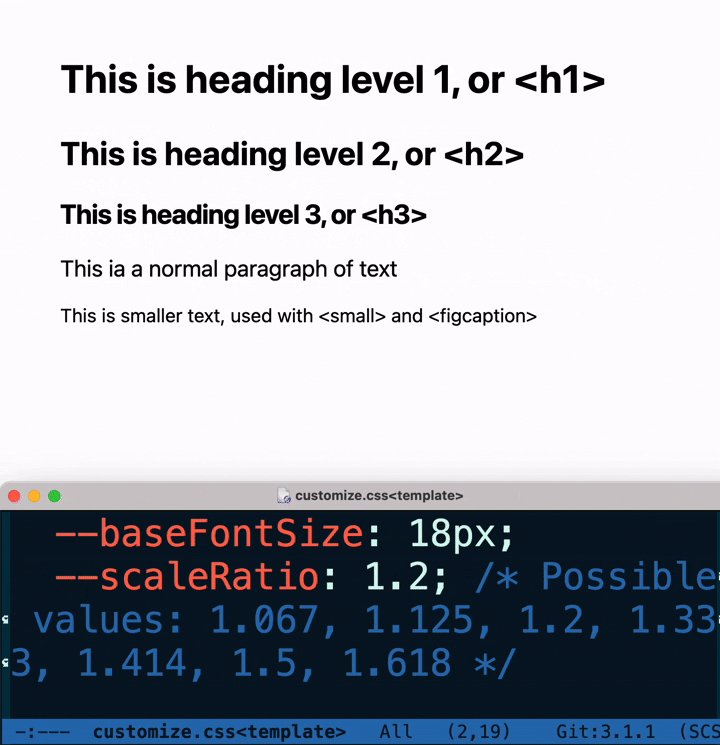
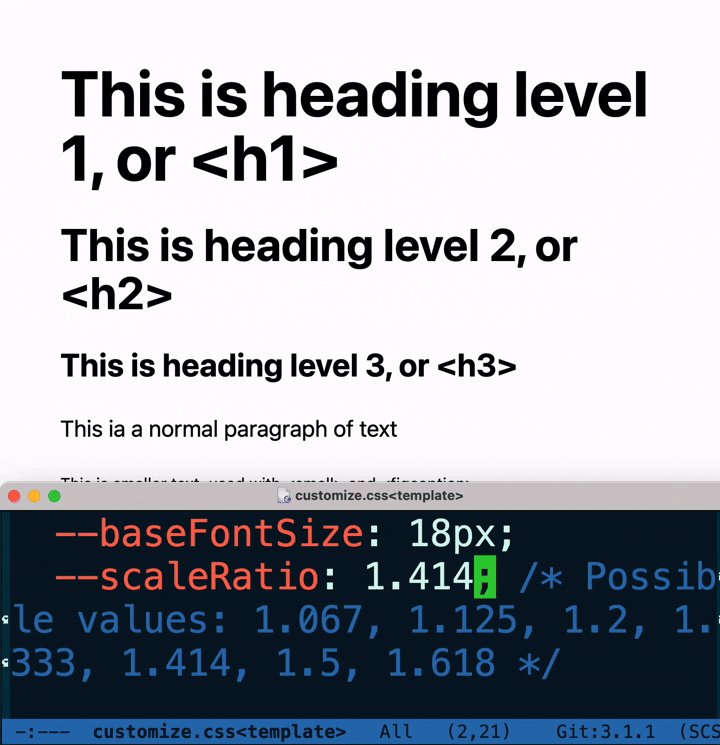
All you need to do is to change the base font size and/or the scale ratio above, and LFB will generate a range of font sizes for you.

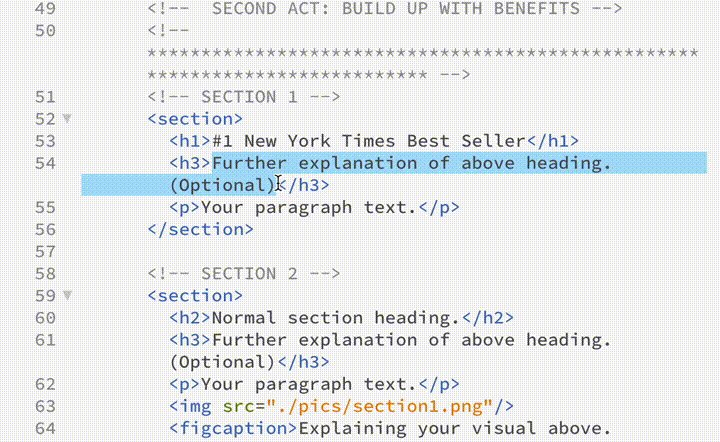
Replace the default text with yours.
Once you're done setting your colors & font sizes above, replace the "dummy" text in index.html with yours and you're good to go.
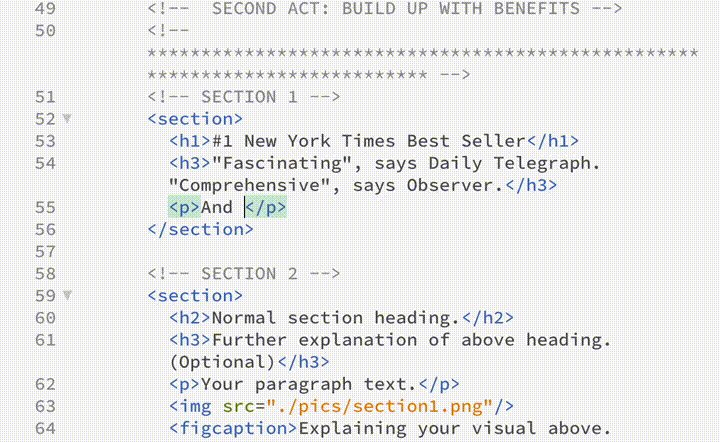
Update text without worrying about layout.
Text added to an LFB page adjusts automatically to the available width. No more worries about where to drag a text block or how to resize one to fit in.

Adjust styles in a few characters.
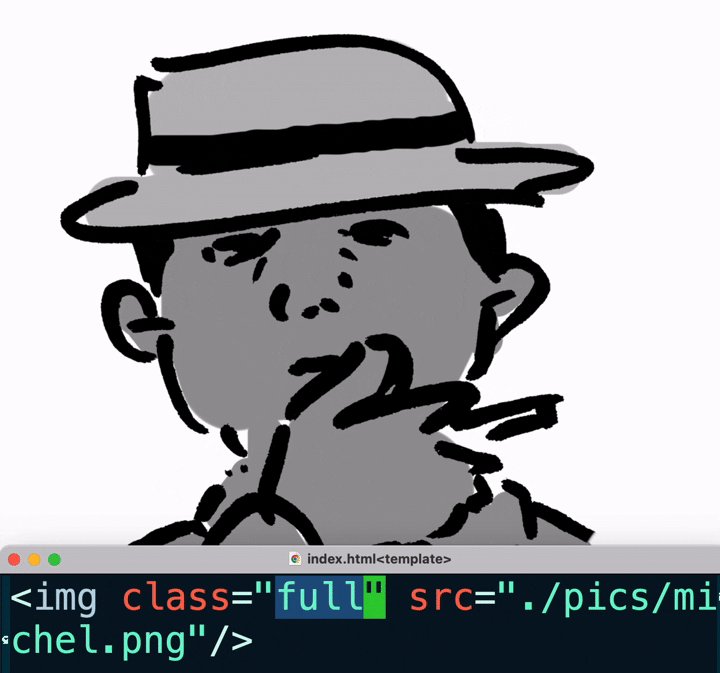
To make finer adjustments, make use of LFB's simple CSS classes3.
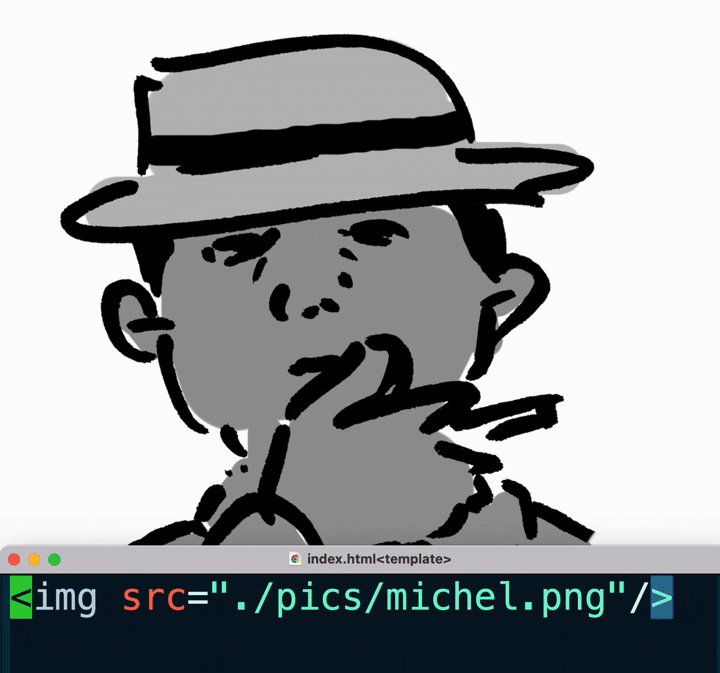
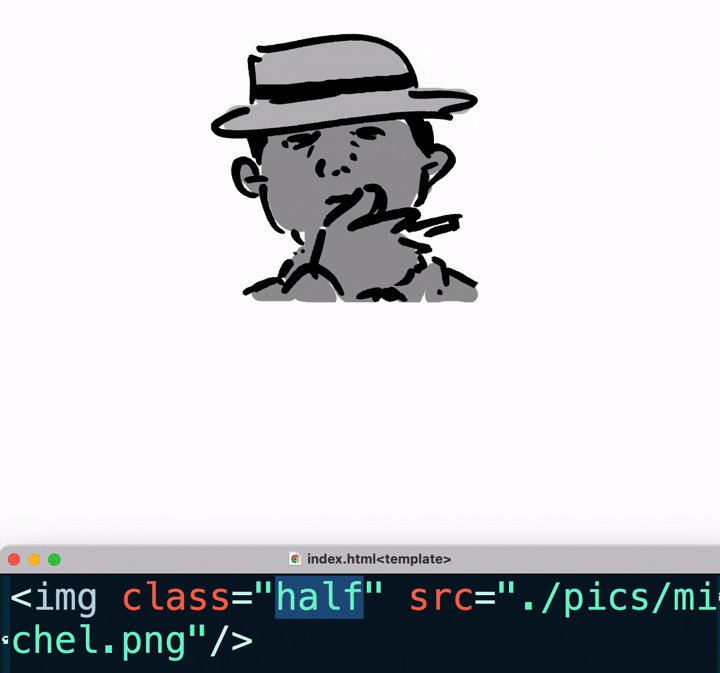
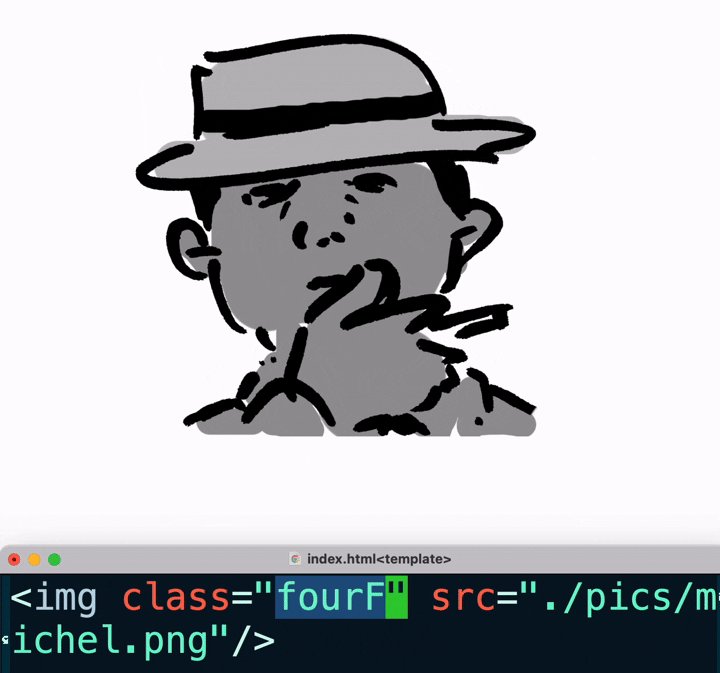
3 "CSS" is a coding language used with HTML to style a webpage. Created so anyone can pick it up easily, it's a simple language by design.E.g. use simple keywords like "quarter", "third", "half", "threeQuarter",
and "full" to adjust widths easily.

Easy upkeeping from less clutter.
I built LFB specifically for solo-entrepreneurs and small businesses.
This means it's designed to focus only on the bare essentials. By stripping away the fluff, I aim to save you time on upkeeping your website so you can focus on the more important aspects of your business.
Mobile-only layout, so you have less bugs to fix.
Responsive web design is the idea that websites should adjust their layouts to their devices & look good anywhere.
While a great idea, it's not easy in practice. Website builders often suffer from broken mobile layouts, and even professionals spend much of their time fixing responsive layout issues.
To put it mildly, responsive web design is hard—and even more so for non-professionals.
That's why with LFB, I made the bold design decision to go "mobile only".

By limiting your page to mobile layouts only, LFB frees you from fixing device bugs that often happen when you update your text and/or images.
A fixed range of font sizes so you don't overthink.
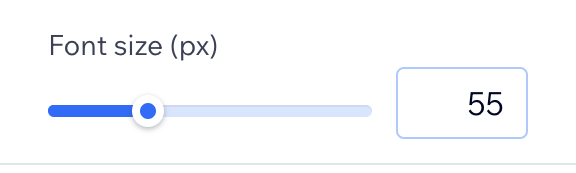
Website builders and similar tools tend to give you an endless choice of font sizes:

Here's a secret: even designers don't use an unlimited range of font sizes.
Instead, we have a system for deciding the range of font sizes to be used & we stick to them for consistency.
That's why I’ve preset a default range of font sizes in LFB so you don't have to worry over the font sizes each time.4 Just pick one from the 5 default sizes provided, and you're done.
4 Remember: in case the preset range doesn’t work for you, it's extremely easy to adjust it.

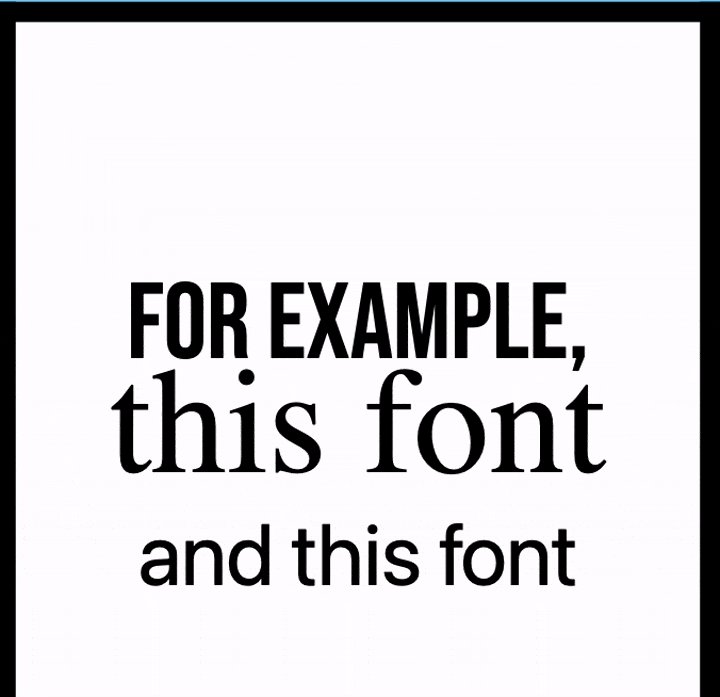
Default fonts, so you don't over-manage.
"Web fonts" allow websites to download outside fonts, increasing the variety of fonts and helping webpages maintain a uniform look across devices.
However, they also introduce a new source of decision fatigure5, often time-consuming and not always worth the effort, especially for non-professionals.
5 Examples include: choosing the right fonts among hundred of options, loading performance, usage rights, GDPR compliance, "flash of unstyled text", etc.

As such, I excluded web fonts from LFB & use only default fonts pre-installed on devices. This frees you up to worry less about fonts and more about business-critical decisions.

Minimum "features", so you can focus.
Website builders also tend to offer a wide range of features like SEO, analytics, AB testing, accessibility support, & more.
This can be a huge distraction for small businesses, especially if you're just starting out & doing everything on your own.
You are not a designer or developer. Don't spend excessive time managing your website.
Again, with LFB, I excluded these features so you don't manage and track them unnecessarily.7 Once you've grown your business to a stable stage, then add them incrementally to improve your website.

Helping you sell better.
I named this toolkit LFB—an acronym for "Long Flat Box"—to remind ourselves that a webpage is really just a long, flat, 2D box, and what truly matters is what's in it.
What we say to our audience is always more important than its technology.
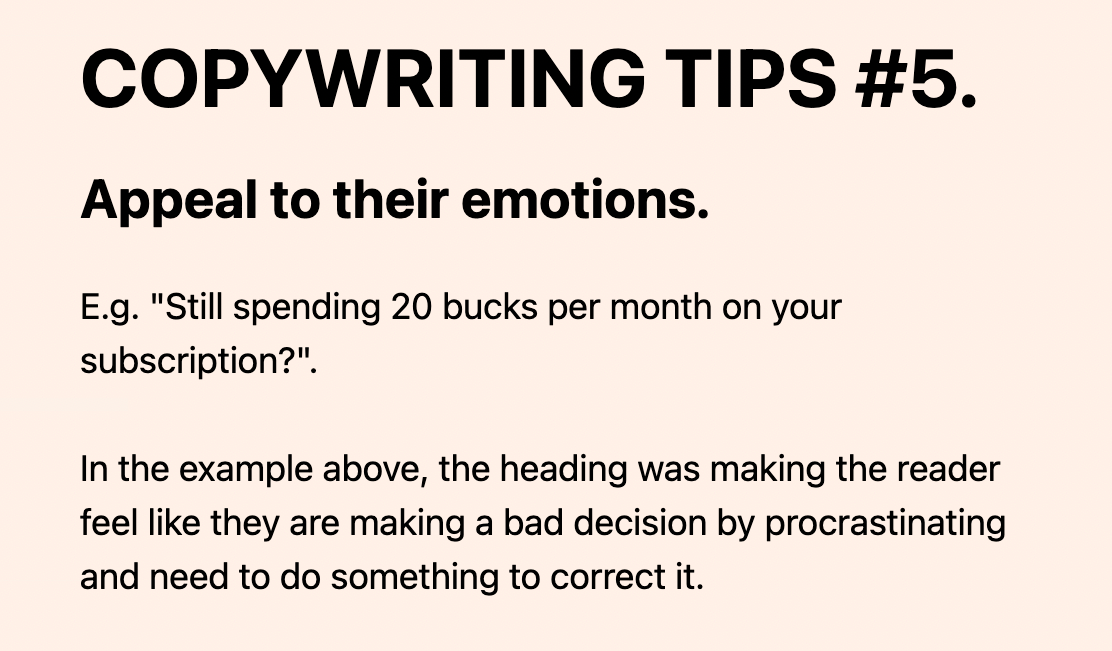
Learn good storytelling and sell more.
A good product page is only partly about the visuals. Far more important is the storytelling, without which it cannot hope to achieve its monetary goals.
This is why LFB includes the wisdom of a selection of sales & marketing books, to help grow your selling skills6
These will available in the LFB reference page upon purchase—here you can read pointers on copywriting, page structure, conversion, & more.
6 These are books I personally use and find useful. I also share their titles in LFB so you can find and read them in more details.
Learn pricing strategy to increase profits and create happy customers.
Also important is the art of pricing your product. Often, how you price your products affects how likely a potential customer will buy.
With that in mind, I included 2 basic pricing strategies in LFB so you can use them to set the optimal prices needed to nudge browsing audiences into buying ones.

Buy once, use forever.
One-time purchase.
Most website builders require a paid monthly plan to access a good set of features.
With time, this can add up: the average "budget" website builder's plan, for example, can add up to over $600 in 5 years.7
7 Assuming a low monthly fee of $10, this still adds up to $120 in a year, and $600 in five.On the other hand, LFB is yours to keep forever, once you pay for it. This means you can reuse it as many times as you like, with no additional costs.

template folder to create as many pages as you like without paying more.100% reusable content.
Another drawback of website builders: it's hard to switch platforms. Builders have their proprietary code and migrating your website can be painful...
...often, you have to spend hours duplicating your website on the new platform before canceling the old plan.
With LFB, you're paying for HTML & CSS files every hosting provider supports. This means you can reuse LFB on any server, without any problems.
Recap: why LFB?
Good design is not about providing every available feature. It's about thinking for & deciding what's best for the user.
LFB is the product of this philosophy, one that answers the unique needs of solopreneurs & small businesses without being bound by "industry rules".
Built with your growth in mind.
Learning is at LFB's foundation. As you build your website, you will be learning life skills like design basics, HTML, and selling.
Focusing you on the right things.
Solopreneurs & small businesses do not have time for tech trivialities. LFB removes them mercilessly, so you can focus on growth.
A more pragmatic tool for the long term.
Monthly subscriptions can save money in the short term, but can cost a lot more down the road.
Code-less builders seem easy, but the cost of learning & re-learning their complex UIs can be high—and non-transferrable if you switch platforms.
LFB, on the other hand, is a pay-once-use-forever toolkit that lets you tap easily on the power of HTML without fear of it ever becoming obsolete.
Further Support.
While LFB is straightforward and easy to use, if you're new to HTML you may find it hard to take that first step.
Demo Videos.
The best way to learn HTML & LFB is by following along. Watch my demo videos for whatever you want to achieve with LFB:

LFB's default CSS classes.
As mentioned, my CSS classes are the easiest way for you to customize your LFB pages. Here's a list of them, for your quick reference.8
8 That said, if you can't find a class that helps, you may be trying a little too hard. Consider your priorities & make sure you don't spend too much time on your website.| CSS class | Purpose |
| quarter / third / half / twoThirds / threeQuarters / fourFifths / sevenEighths / full | Changes an <img>'s or a CTA button's width to be a fraction of the available width, from 25% to 100%. |
| stretched | Use on an <img> to stretch it all the way to the sides. |
| main / sub / text / background | Changes text color to main, sub, text, or background color, OR changes the header or footer's color to main, sub, text, or background color. |
| accent | Changes the color of text & testimonial quotes to the accent color (CTA button text excluded). |
| left / right | Makes an <img> stick to the left or right of a paragraph, and the rest of the text to lean against it. |
| default | The default LFB <u>, or underline, tag uses your sub-color. If you prefer a subtler underline, add this class to your <u>. |
| short / long | Makes your header shorter or longer, by changing the height of your logo. |
| unstuck | The LFB header sticks to the top by default when you scroll the page. This class unsticks the header, so it's no longer visible when scrolling. |
| underlined | Adds a line below your header. Remove it if it doesn't fit your design, or
add mainLine, subLine, textLine, backgroundLine, accentLine to change the color
of the line. |
| overlined | Adds a line above your footer. Remove it if it doesn't fit your design, , or
add mainLine, subLine, textLine, backgroundLine, accentLine to change the color
of the line. |
| center | Aligns your text to the center. Warning: this doesn't' work on eveything on the page. |
| uppercase | Changes your text to uppercase. |
| cta--white / cta--black | Changes your CTA button text to white or black. |
| cta--small / cta--huge |
Makes your CTA button smaller or bigger than the standard. |
| cta--round / cta--rounder |
Makes your CTA button round or rounder. |
| cta--outline | Inverts the default CTA button colors. |
| cta--picture | If you want an image as your button instead, put your <img> inside your .cta <a>, then add this class. |
| tight | Tightens the spacing inside a section. Especially applicable for the homepage, which doesn't have much text. Also used with <figcaption> and <small> to make lines of text closer to each other. |
Your LFB website in 5 steps.
Setting up a website with LFB is easy, perhaps even more so than website builders:
1. Register a domain.
A domain is a .com, .jp, .kr, .cz, or whatever domain that identifies you uniquely on the Internet.
My advice is to choose a cheap & unique name about 5-6 characters long (e.g. bemusq.com), or is made up of 2 simple words (e.g. posterlad.com). Don't overthink this, you can always change it later if needed.

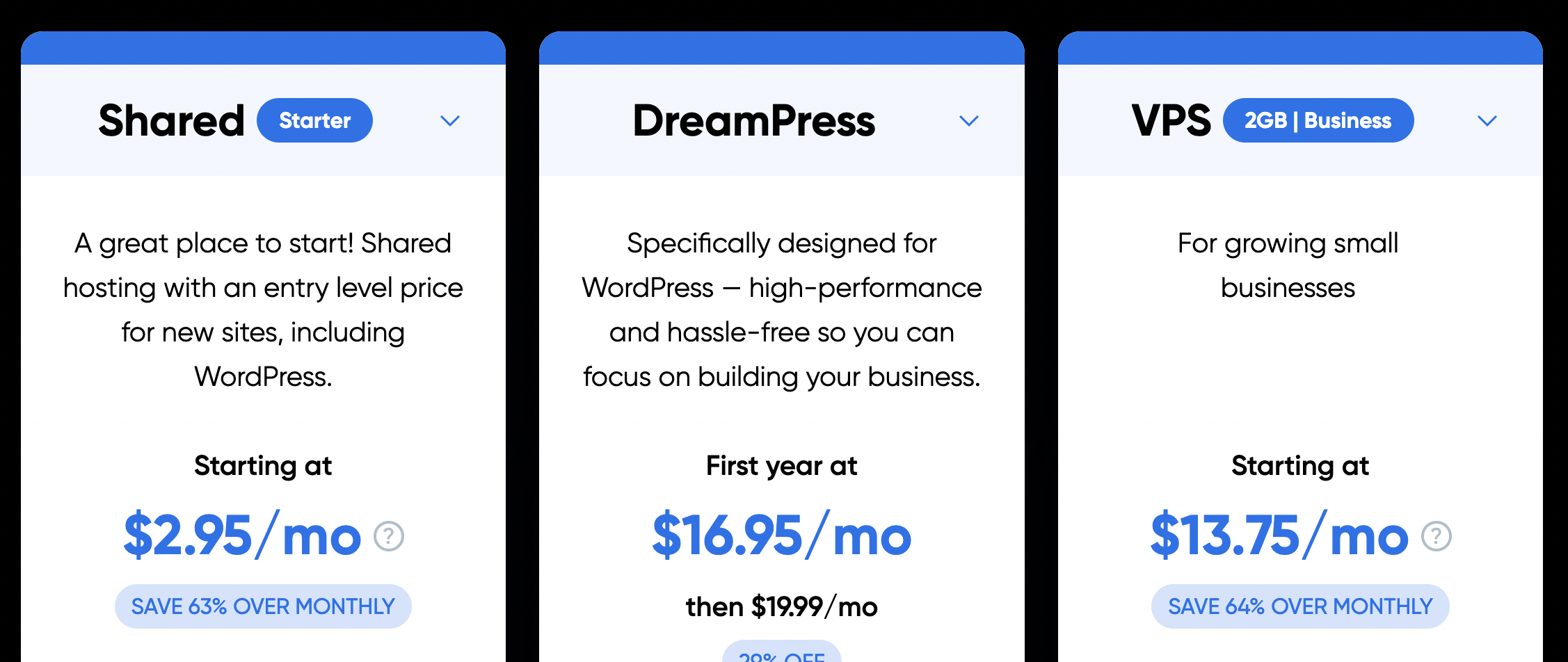
2. Sign up for a hosting service.
Hosting means to have an Internet server serve your files (i.e. LFB code files) to the world, by paying the provider a monthly or yearly amount.
If you're not expecting many visitors at the start, I'd suggest to go for the cheapest hosting service you can find that has a File Manager or Web FTP. (See point 5 below.)
This can cost as low as $0/mth, but you can get reasonably good ones at around $10/mth.

3. Buy & download LFB.
LFB comes in 2 versions: the landing-page-only version and the complete version. Choose one below & finish your purchase, after which you'll be directed to a page to download your zip file.


4. Customize LFB & preview pages on your laptop.
Add your brand colors, set your fonts sizes (if necessary), and replace content with
your own. Then preview your
home or landing
page by opening the index.html on a browser.
Once you're happy with how it looks, upload your files to your hosting provider:

templates/index.html onto a browser.5. Upload the files to your website.
Make sure your hosting provider supports File Manager or Web FTP, as this makes it easy to update your website without needing a separate app.
Simply go to the File Manager or Web FTP page from your provider's control panel, then drag & drop your local files over like below:9
9 Each provider has a slightly different interface, so ask your helpdesk if you're unsure.
And that's it!
When you have new landing pages or if you want to update an existing page with a new one, simply repeat step 4 and 5, and you're good. It's that simple.
(Re)Start your html website with LFB today.
I hope you're convinced of the benefits of building a website with LFB by now.
While it may not be for everyone, if you value simplicity and personal growth, then LFB is definitely the tool for you.
If you're ready, choose 1 of the packages below:
Landing-Page-Only

$92.00
The perfect choice if you have a homepage you're happy with, & just want a better way to create your landing pages.

With this purchase, you get the below:
Get
The Complete 
$108.00
The perfect choice if you're starting on your first website or if you have a homepage but want something different.

With this purchase, you get the below:
Get
Frequently Asked Questions (FAQ)
I do not advise you to touch base.css unless you know what you are doing. In fact, I'd advise against making major changes to the LFB files, as this tool is designed for users who have little to zero knowledge of
coding.
Examples of actions I won't recommend: overriding my CSS classes or adding HTML elements not already included in the Sample or Reference folders.
Website builders: give you every feature you need, but you make your design decisions and the builders don't take responsibility for them.
LFB: takes responsibility and makes professional design decisions for you so you can focus on the important bits, like branding and selling.
Whereas HTML templates assume a strong knowledge of HTML coding, LFB doesn't require you to know coding beforehand.
As long as you're able to use a text editor to change my dummy text or add/remove CSS classes, you're more than capable of using LFB.
My opinion: forget the Contact page, the About Me page, or the blog.
Put the About Me information & your email on your homepage, & leave the rest to your social media, which you're already managing everyday anyway.
Nope. You only need to be comfortable changing text and copy-pasting on a text editor.
Go to your web browser & type either Ctrl+R or ⌘+R depending on your OS to refresh your webpage & see your changes.
Yes, I recommend Brackets on Mac, and Notepad++ on Windows. Both are reasonably good editors with low learning curves. They’re also free and thus easy on your purse.
Watch this Youtube video by Flux Academy for an easy intro to the topic.
Perhaps, but this is frankly more of a developer concern than anything. As an entrepreneur who has to handle every detail of your business, you won't want to sweat over such details.
LFB is built first and foremost for ease of use, for beginners. This can sometimes result in non-optimal code, and is by design. So if you have a tendency to get annoyed at "unclean" code, LFB may not be for you.
Owing to the nature of LFB as a product, I do not provide refunds for mistaken purchases or change of minds.
Still thinking about it?
No worries—sometimes it takes a little more thinking before making a purchase.
 Now if you haven't already,
check out my web design eBook, or follow me on Threads or Instagram for insights on design, art, business, culture, and more. You can also drop me a DM if you have any questions regarding LFB.
Now if you haven't already,
check out my web design eBook, or follow me on Threads or Instagram for insights on design, art, business, culture, and more. You can also drop me a DM if you have any questions regarding LFB.
Thanks for reading so far, and I'll see you around. 🤓